- Dapatkan link
- Aplikasi Lainnya
- Dapatkan link
- Aplikasi Lainnya
This isnt really new but I just remembered to write a post about it. This means that if you write multiple animate calls after each other jQuery creates an internal queue with these method calls.
So if you want to perform different animations after each.

Ajax animator tutorial. Receive data from a server - after the page has loaded. Ajax Animator Open Source Applications linked to this post on October 17 2009 Web Site Demo Download Share and Enjoy. The following illustrations demonstrate how Ajax communication works.
En este vídeo los alumnos del 2 A te enseñan a instalar y utilizar AJAX ANIMATOR LIGA DE DESCARGAhttpsmegaconzQZJyUBoQeeTZDIlbFexqCBuuRy25hXz3. This means that it is possible to update parts of a web page without reloading the whole. We have been using the data-typepage-transition to target the links triggering the action.
Ajax Animator is a free web-based animation suite. Tutorials that will help you get started learn tips tricks and create a visual masterpiece with Animaker Create Beautiful Animated and Live-action Videos Learn how to create the webs two most popular types of videos using Animaker. AJAX is a misleading name.
Animation is just the extender control which will add animation to the page. Then it runs the animate calls ONE by ONE. The Animation control in the ASPNET AJAX Control Toolkit is not just a control but a whole framework to add animations to a control.
Request data from a server - after the page has loaded. By default jQuery comes with queue functionality for animations. All modern browsers Chrome Firefox IE7 Safari Opera support the XMLHttpRequest object.
Smooth animations are achieved using CSS Transitions. Update a web page without reloading the page. Ajax Animator for iPad Updates 17 June 2010.
The animations to be played are declaratively specified using XML. Ajax Animator is primarily written using JavaScript the Ext JS framework and HTML5-related. Download Ajax Animator for free.
In this article we will see how we can use the Ajax control toolkit animation extender control with examples. JQuery animate - Uses Queue Functionality. The AnimationExtender is a simple extender that allows you to utilize the powerful animation framework with existing pages in an easy declarative fashion.
These icons link to social bookmarking sites where readers can share and discover new web pages. It plays animations whenever a specific event like OnLoad OnClick OnMouseOver or OnMouseOut is raised by the target control. To perform Ajax communication JavaScript uses a special object built into the browseran XMLHttpRequest XHR objectto make HTTP requests to the server and receive data in response.
Ajax Animator was originally intended to be a free replacement to Flash MX but is now a general-purpose animation tool. AJAX is a developers dream because you can. This tutorial shows how to set up such an animation for an UpdatePanel.
We have been using a different transition-delay value for each animated element in order to perform the different animations in the right order. AJAX applications might use XML to transport data but it is equally common to transport data as plain text or JSON text. Ajax Animator for iPad got a relatively minor but certainly pretty important update.
Animation can be played through a number of events attached to it like OnMouseOver OnMouseOut. AJAX Control Toolkit Tutorial. The VectorEditor core had a few bug fixes rotation now works.
Send data to a server - in the background. The new update incorporates the TouchScroll javascript library to have nice flick-to-scroll-ness throughout native iPad apps. A web based animation development environment.
Contrary to its name it uses little to no Ajax in its code. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. For the contents of an UpdatePanel a special extender exists that relies heavily on the animation framework.
Its development began in March 2006 by Antimatter15 then a sixth grader.

Ajax Control Toolkit Tutorial Animationextender Part Five

Ajax Control Toolkit Tutorial Animationextender Part Five

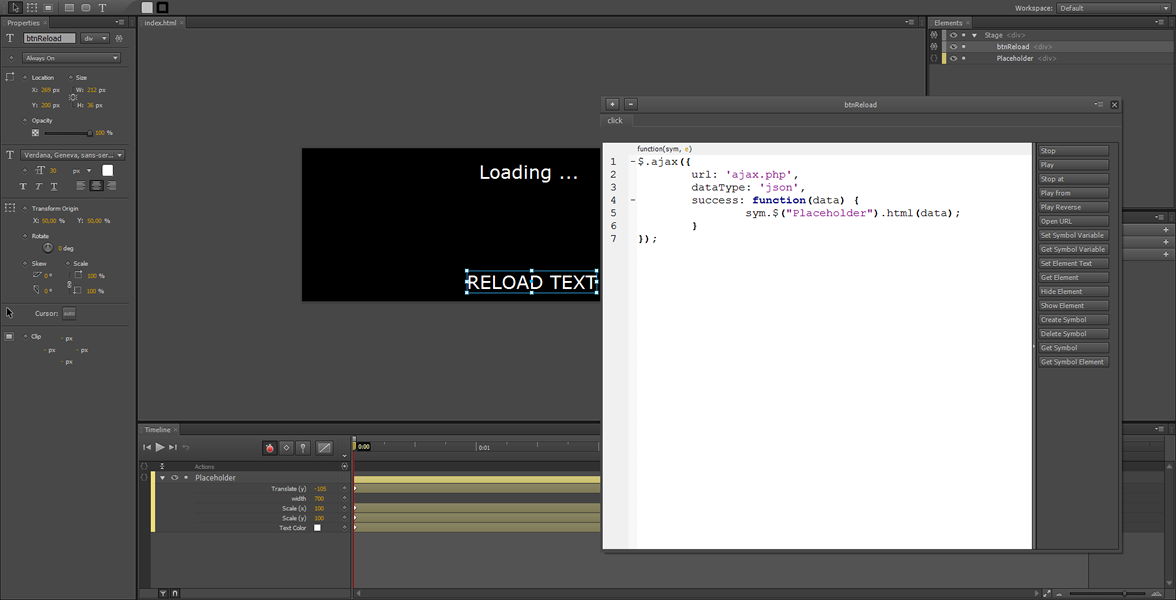
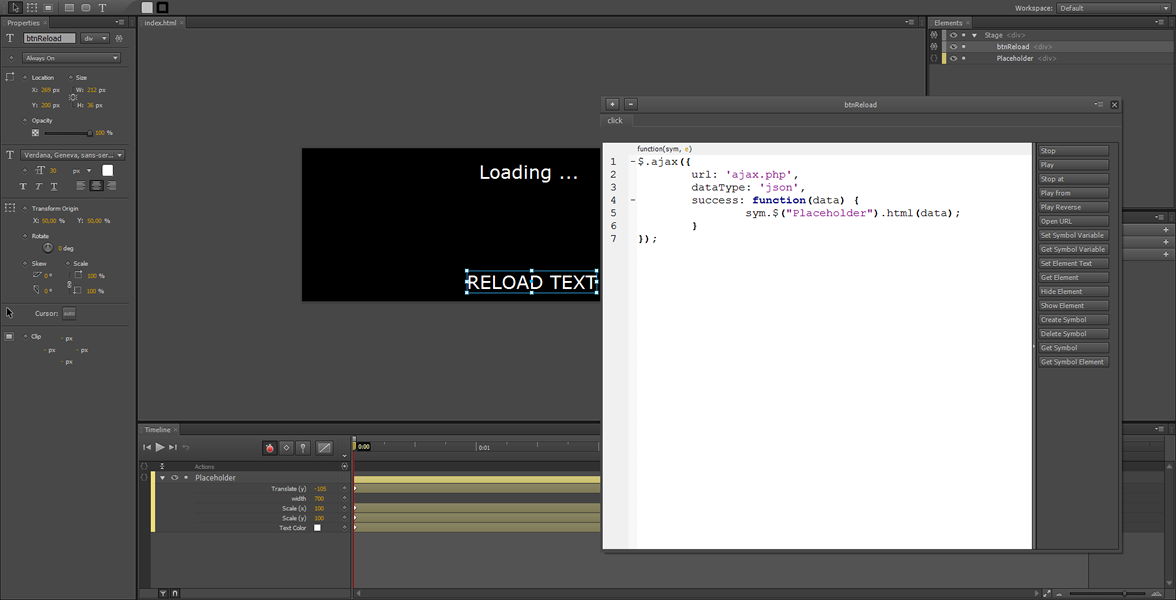
Edge Animate Tutorial Dynamic Content Using Ajax
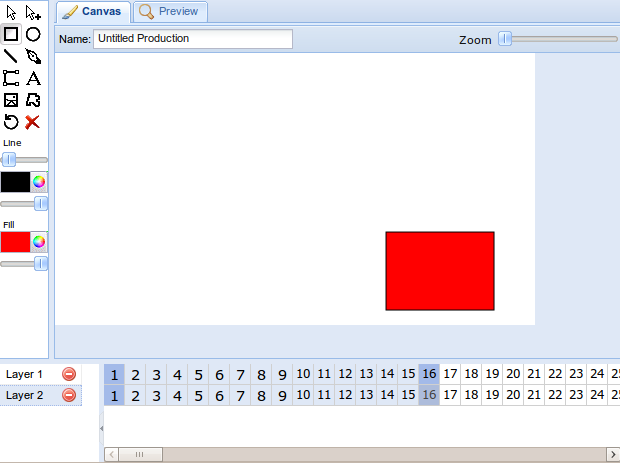
Ajax Animator Online Animation Authoring

Edge Animate Tutorial Dynamic Content Using Ajax

Beginner S Guide To Ajax Development With Php Article Treehouse Blog

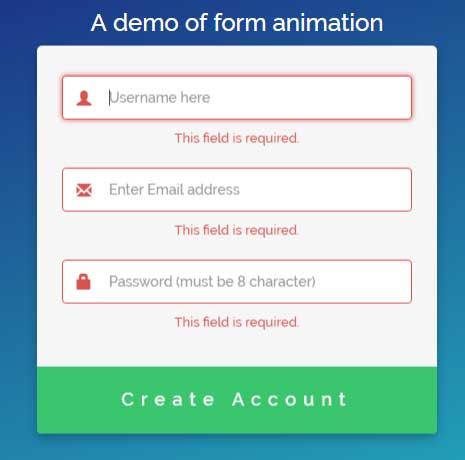
Html Form Validation With Animations By Jquery 4 Demos

Jquery Ajax Ajax Tutorial For Beginners Youtube

Ajax Tutorials Ajax Php Examples Ajax Tips And Tricks










Komentar
Posting Komentar